티스토리 초보팁 9편 - 스팸 댓글 걸러내기
블로그에 방문자가 많아지고 댓글이 하나씩 달리기 시작하면서 생기는 고민이 악플과 스팸성 댓글입니다. 악플이야 예전부터 문제가 되었고, 적응이 되면 거의 무감각해지기는 합니다. ( 물론 무감각해질때까지 정말 엄청난 상처를 받을 수도 있습니다. ) 또 악플밑에는 악플을 소위 까는 댓글들이 달려서 기분이 덜 나쁘기도 하는데요.
악플과 더불어 짜증을 유발시키는 댓글 유형이 바로 스팸성 댓글입니다. 스팸성 댓글은 사람이 달고 가는 것도 있지만 대부분은 스팸 댓글 프로그램에 의해서 달리고 있는 실정입니다. 프로그램에 의해서 달리는 스팸 댓글은 한눈에 알아 볼 수가 있지요.

제 블로그에 달렸던 스팸 댓글인데요. 같은 내용들과 이상한 이름, 그리고 이상한 사이트로의 링크가 달린 댓글들이 눈에 보입니다. 얼핏보면 그냥 보통 댓글 같지만 여러개가... 그것도 같은 내용으로 달려 있으니 스팸 댓글임을 금방 알 수 있었습니다.
관련 글을 예전에도 쓴 적이 있었는데요.
2010/07/07 - [블로그] - 티스토리, 스팸 댓글에 대처하는 방법
같은 내용이지만 티스토리 초보팁 시리즈로 한 번더 언급해 보겠습니다. ( 위 링크를 타고 들어가셔서 봐도 괜찮아요. 같은 내용입니다. ^^ )

티스토리의 관리자 페이지를 들어가면 '환경설정' 메뉴에 '스팸 필터'라는 하위메뉴가 있습니다. 이 메뉴가 스팸성 댓글과 스팸성 트랙백을 걸러주는 역할을 합니다.

그럼 위와 같은 '스팸 필터' 화면이 나옵니다. 제 블로그에 방문해 주신 스팸 댓글러( 스팸 댓글 프로그램 )가 있어서 등록이 되어 있네요. 각각 뭘 의미하는지는 쉽게 알 수 있습니다.

'IP 필터링'은 특정 IP에서 달리는 댓글, 즉 특정 IP를 갖는 컴퓨터에서는 댓글을 달 수 없도록 차단을 하는 기능입니다. 고정 IP를 갖는 컴퓨터에서 반복적으로 스팸 댓글을 달 때, 사용할 수 있습니다.
'사이트 필터링'은 댓글을 달면서 '홈페이지'라고 쓰여 있는 곳에 주소를 적어 넣는 곳이 있었습니다. 그곳에 적힌 정보를 가지고 필터링을 합니다. 예를 들어 '사이트 필터링'에 'www.naver.com'이라고 써 넣으면 익명의 댓글 중에 네이버를 홈페이지로 적어 넣을 경우 댓글을 달 수 없습니다.
특정 사이트가 홍보를 위해서 여러대의 PC에서 링크를 달 수가 있는데 이 경우 그 사이트로 링크를 걸고 있는 댓글을 모두 막을 수 있습니다. 특히 외국의 이상한 사이트가 링크에 걸려 있을 경우, 악성코드를 다운로드하는 경로로 링크가 걸려있는 경우는 이 기능을 이용해서 필터링을 해주시면 됩니다.

'본문 필터링' 기능은 금칙어를 정하는 기능입니다. 욕설이나 음란한 단어 등을 등록해 놓으시면 여러분의 블로그엔 그런 단어를 사용한 댓글이 달릴 수 없습니다.
'이름( 필명 ) 필터링'은 특정 필명을 사용하는 댓글러는 댓글을 달 수 없도록 하는 기능입니다. 익명의 경우 필명에 욕이나 음란한 단어를 사용할 수 있기 때문에 그 경우에 사용하시면 되겠습니다.
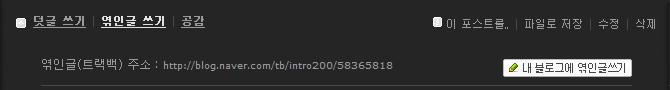
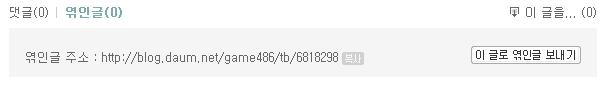
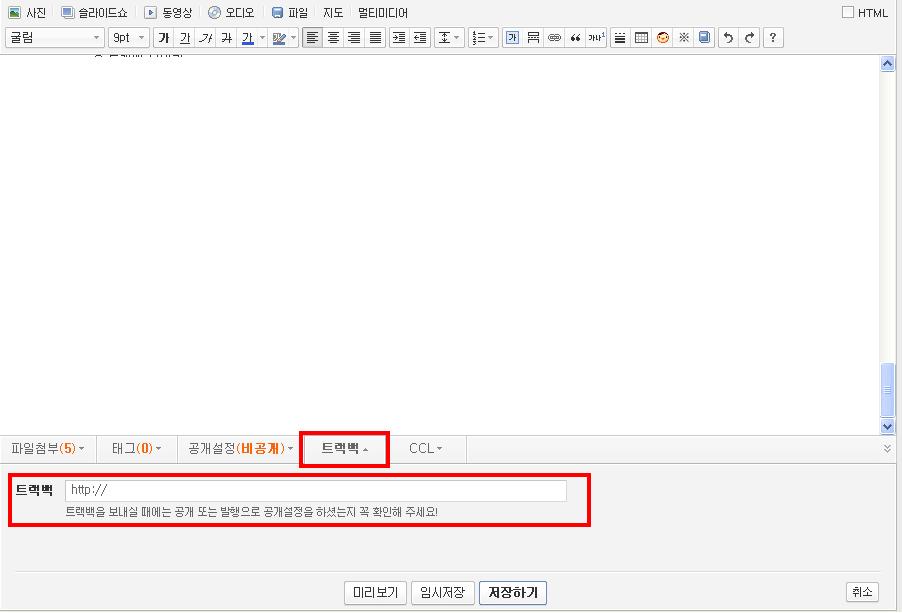
그리고 이 스팸필터는 댓글 뿐만아니라 방명록과 트랙백도 적용이 됩니다. 아무한테나 트랙백을 열어 줬을 경우 골치가 아플수도 있는데, ( 트랙백을 이용한 스팸도 있죠... ) 이런 필터링 기능을 통해서 차단을 할 수 있습니다.
이전에 봤던 댓글 관리 기능과 함께 스팸 차단 기능을 사용 할 수 있습니다.
2010/08/27 - [블로그] - 티스토리 초보팁 4편 - 댓글, 댓글 알리미
위 글에서 '최근 댓글' 메뉴에서 '스팸 차단' 이라는 기능을 봤습니다.

최근 댓글에서 위와 같은 메뉴들이 있는데 맨 오른쪽에 '스팸차단'이라는 버튼이 있습니다. 스팸 차단을 해도 이미 댓글이 달린 경우 그 스팸 댓글에 달린 정보를 이용해서 차단을 할 수가 있습니다. ( 스팸 댓글이 달렸을 때, 이 놈을 차단해라!! 라고 할 수 있는 것이죠. )

'스팸 차단' 버튼을 누르시면 위와 같은 화면이 뜹니다. 작성자 차단과 IP 차단을 선택 할 수 있는데, 해당 댓글을 쓴 사람의 IP나 작성자 이름을 이용해서 차단을 할 수 있습니다.( 아까 봤던 창에 작성자와 IP가 추가 되는 형태이죠. )
스팸 댓글을 발견 했을 때에는 그냥 스팸 댓글을 지우기만 하지말고 이렇게 차단을 시켜줘야 합니다. 댓글을 보는 사람은 블로그 주인 뿐만아니라 다른 방문자 분들도 있기 때문이죠!!.
스팸 필터링 기능을 이용해서 스팸 댓글을 추방 합시다!!
▲ 이전 글 : 티스토리 초보팁 8편 - 링크 설정하고 관리하기
▼ 다음 글 : 티스토리 초보팁 10편 - 초대장 보내기















![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/113F24364C777D863E)
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/20288D324C791FCD25)
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/1938C62F4C79208E0D)
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/196919174C79211509)
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/1272D2154C7921E29F)
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/156BD20B4C79235C2F)
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/1678050D4C7924159A)
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/142E28014C792504B3)
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/1835A5024C79256069)
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/17466F224C7926506B)