티스토리 초보팁 6편 - 한번에 하나의 글만 보이기 화면 설정
티스토리에 블로그를 처음 개설하게 되면 기본적으로 글이 여러개가 한 화면에 출력되게 됩니다. 가장 최근에 작성한 글이 맨 위에 나오게 되고, 설정한 개수의 글이 위에서부터 출력되는 형식이죠.
하지만 이 출력은 설정을 할 수가 있습니다. 오늘은 출력되는 글의 개수 뿐만아니라 티스토리에 글을 보여줄 때, 선택 할 수 있는 옵션들과 하는 역할에 대해서 설명해 드리겠습니다.
티스토리 블로그를 처음 개설하면 한 화면에 여러개의 글이 출력되도록 세팅이 됩니다. 아래 그림처럼 말이죠.
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/113F24364C777D863E)
한 화면에 여러개의 글이 출력되면 여러개의 글이 한눈에 들어오게 되어서 좋은 점도 있습니다.
하지만 글이 길어지고, 글에 사진을 포함한 여러 멀티미디어 데이터들이 들어가면 스크롤에 압박이 오게 됩니다. 다시말해서 한 화면에 담게 되는 내용이 너무 많아 진다는 것이죠. 또 사진과 멀티미디어 자료들을 많이 첨부한 글들이 한 화면에 너무 많이 출력이 되면, 블로그를 불러오는 시간이 길어집니다. 방문자들에게 이런 딜레이 시간은 참을 수 없기 때문에 바로 창을 꺼버리게 되죠. 그리고 같이 출력되는 내용들이 서로 다른 주제를 다루고 있다면 불필요한 글들까지 한 화면에 출력이 되는 셈이니까 낭비라고 할 수도 있습니다.
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/20288D324C791FCD25)
그래서 깔끔하게 화면에 출력되는 글의 수를 한개로 제한해 보도록 하겠습니다. 여러분의 블로그가 짧은 글만을 다루며 짧은 글들을 자주 발핸하는 편이라면 한번에 여러개의 글을 보여주는 것도 좋을 것 같습니다.
먼저 관리자 페이지를 들어갑니다. 관리자 페이지를 들어가서 상단에 나오는 메뉴 중, '스킨' 메뉴 아래 '화면 출력 설정' 이라는 메뉴를 선택합니다.
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/1938C62F4C79208E0D)
전에 설정해봤던 '카테고리 설정' 메뉴도 '스킨' 에 있었죠..
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/196919174C79211509)
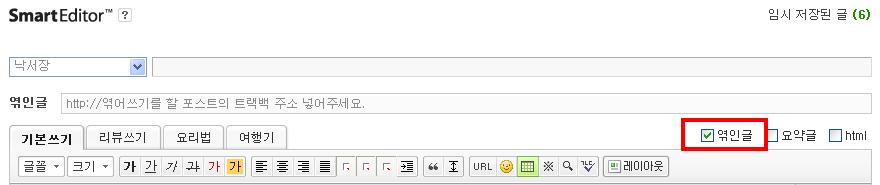
메뉴 중 '블로그 화면' 이라는 부분에 '기본 화면' 중 '글' 이라는 항목 옆에 선택할 수 있는 드롭 다운 메뉴가 있습니다. 기본으로 3개의 글이 한 화면에 보여지도록 설정되어 있는데요. 클릭을 해보시면, 3개를 비롯해서 1개~30개를 선택 하실 수 있습니다. 이 설정을 '1개'로 맞춰 주시면 한 화면에 1개의 글만 출력되게 됩니다.
그러면 '화면출력 설정' 메뉴의 다른 설정들을 알아보도록 하겠습니다.
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/1272D2154C7921E29F)
먼저 '블로그 화면' 부분의 설정을 보겠습니다.
'기본 화면' 에는 기본적으로 몇 개의 글을 출력 할 것인가를 설정합니다. '글'은 블로그 화면에 몇 개의 글을 출력해 줄것인가를 의미하고, '방명록'에는 한 화면에 몇 개의 방명록 글을 출력해 줄 것인가를 의미합니다.
'선택 화면' 에서는 블로그 글을 검색 했을 때, 카테고리를 선택 했을 때, 태그를 클릭 했을 때, 저장소 목록을 선택 했을 때 글이 어떻게 보여질 것인가를 선택 할 수 있습니다. 목록과 내용이 동시에 나오게 할 수도 있고, 둘 중에 하나만 나오게 할 수도 있으며 출력되는 글( 목록 )의 개수도 정할 수 있습니다.
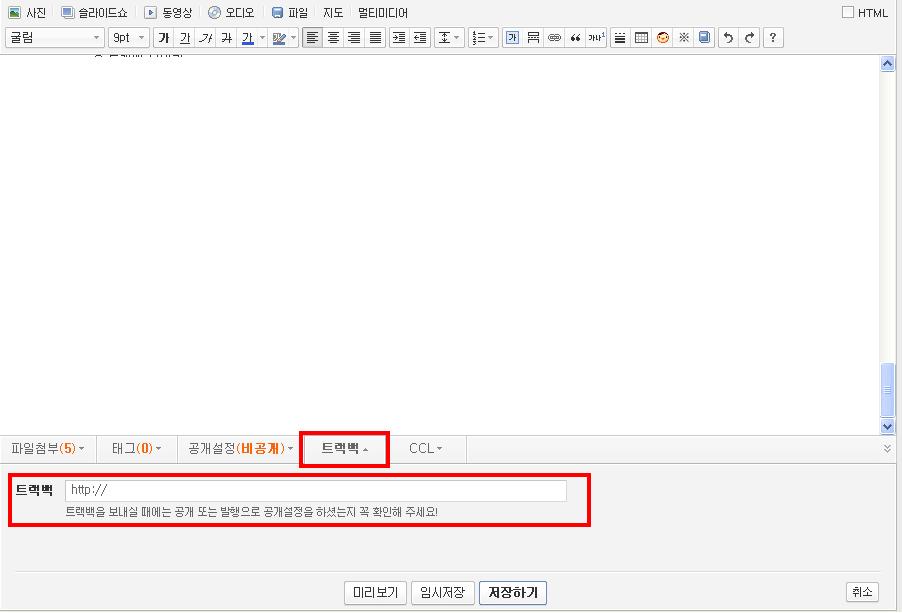
'댓글 펼침'과 '트랙백 펼침'은 어떤 글에 달린 트랙백이나 댓글의 내용을 보여 줄 것인가에 대한 설정입니다. 이 설정을 해제하시면 몇 개의 트랙백과 댓글이 달렸는지만 간략하게 나오게 됩니다.
'본문 가로크기' 는 블로그의 글이 출력되는 부분의 가로 크기를 설정 할 수 있는 부분입니다. 본문의 가로 크기는
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/156BD20B4C79235C2F)
빨간색 화살표가 표시하고 있는 영역을 나타냅니다. 더 넓은 범위에 본문을 표시 할 수도 있고, 더 좁게 표시 할 수도 있습니다. 블로그 스킨을 간접적으로 편집 할 수 있는 기능입니다.
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/1678050D4C7924159A)
'메뉴바 스킨'은 블로그의 우측 상단에 표시되는 티스토리 메뉴의 스킨을 설정 할 수 있는 부분입니다. 밝은 스킨용과 어두운 스킨용 등 몇 가지 선택 사항이 있으며 밑에 간단한 미리보기 기능도 있으므로 여러분의 스킨에 맞는 메뉴바를 설정하시면 되겠습니다.
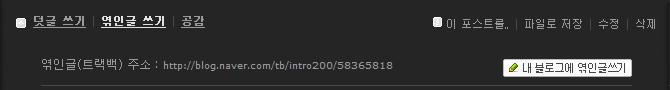
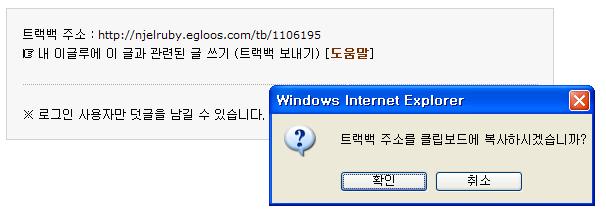
'트랙백 주소 복사'는 트랙백 주소를 복사 하는 부분 ( 댓글창 윗 부분 )의 스킨을 설정하는 부분입니다.
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/142E28014C792504B3)
다음으로 '사이드바' 부분을 설명 드리겠습니다.
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/1835A5024C79256069)
제 블로그의 오른쪽을 보시면 사이드바 메뉴들이 있습니다. 카테고리를 선택 할 수도 있고, 방문자 수 추이 그래프를 볼 수도 있으며, 최근에 제가 어떤 글을 썼는지 볼 수도 있고, 최근에 어떤 댓글이 달렸는지 볼 수 있습니다. '사이드바' 설정은 이 사이드바에 정보들이 어떻게 출력 될지를 설정하는 부분입니다.
'최근 글', '최근 댓글', '최근 트랙백'은 각각 내가 쓴 글, 최근에 내 블로그에 달린 댓글, 트랙백을 의미합니다. 개수는 최근 글을 몇개 출력 할 것인가를 의미하며 5개의 경우 최근에 쓴 5개의 글을 최신 순으로 보여줍니다. 댓글, 트랙백도 마찬가지구요. 옆에 써 있는 글자는 글이나 댓글, 트랙백의 내용을 몇 글자까지 보여줄지를 선택하는 부분입니다.
![[티스토리 팁]](https://t1.daumcdn.net/cfile/tistory/17466F224C7926506B)
'최근 보관함'은 'ARCHIVE' 라고 나오는 부분인데요. 몇 년 몇 월에 몇 개의 글을 썼는지 요약해서 보여주는 메뉴입니다. 월을 선택하면 해당 월에 쓰여진 글의 목록이 나오게 됩니다. 저는 5개월을 선택하고 있기 때문에 5개월치의 최근 보관함을 가지고 있습니다.
'공지'와 '링크', '태그' 역시 같은 의미입니다.
화면 출력 메뉴로 여러분 블로그의 로딩 시간과 인터페이스를 좀 더 예쁘게 가다듬을 수 있습니다. 글을 길게 쓰시는 분들이라면 글을 한번에 한개씩 보여줘서 로딩시간을 빨리 하세요 ^^
▲ 이전 글 : 티스토리 초보팁 5편 - 트랙백 걸기
▼ 다음 글 : 티스토리 초보팁 7편 - 유입 경로, 유입 키워드


















































































 스크립트.txt
스크립트.txt